介绍
最近需要通过微信接龙抢东西,于是,我就想着能不能够用脚本来帮我抢。于是我就去网上寻找资料,最后发现了这个神器——autox.js。
首先就来简单介绍一下这个。它的前身是 auto.js,然后由于一些原因,原作者停止维护了,于是又有大佬站出来,继续维护这个项目,并改名为 autox.js。它是一个不需要 Root 权限的 Javascript 自动化软件。我简单总结一些它的特点:
- 在手机端运行,只支持 Android/Harmony 手机。
- 依赖于无障碍服务运行,不需要 Root 权限。
- 脚本语言是 Javascript。Javascript 语言是很强大的,但是在我们使用 autox.js 的过程中,用到的相关内容是很少的,掌握基本语法即可,比如变量、数组、条件语句、循环语句、对象即可,这些内容和 C 语言很像,学过其他编程语言,这些基础知识一看就会了。
- 是一个自动化软件。简单来说,就是可以帮你在手机上进行自动化操作,一般用这个的主要目的就是用来写脚本,比如一些批量化操作、抢东西的操作(有一些大麦抢票的就是通过这个实现的)。
- 学习起来很简单!我从第一次接触这个,到写完微信接龙脚本,就花了两个小时,其中的大部分时间还都是被投屏软件折磨的(总共就四五行代码就可以实现,速度超快)
- 开源
所以如果你有想要写的自动化脚本的话,完全可以自学这个,并且几乎可以不用看一些教程视频,就可以很快学会。
相关链接
下载链接
在 github 上就可以下载。其 github 链接为:
https://github.com/kkevsekk1/AutoX
官方文档
学习方法
如果想要快速入门,首先需要搞清楚写脚本代码的逻辑。本质上,就是利用脚本,来完成我们想要完成的操作。就举一个复杂的例子吧,如果我们想要对今天好友发的朋友圈进行点赞,那么我们会进行如下的操作:
- 点击微信
- 点击发现
- 点击朋友圈
- 检查朋友圈左下角的时间是否是今天
- 如果是,就点击帖子右下角
- 点击赞
- 当当前界面没有满足条件的,就滑动页面
- 循环,直到滑动后仍然没有满足条件的为止
而这就是代码逻辑。我们可以转化为:
- 找到微信所在的位置,执行点击操作
- 找到发现所在的位置,执行点击操作
- ......
再下面,还有一些条件语句和判断语句。
总结一下,这个操作中,重点有三个:
- 如何找到我们想要的控件,比如微信、朋友圈按钮所在的位置,朋友圈发布的时间等
- 如何进行点击、滑动操作
- 条件语句、循环语句
前两个就是 autox.js 所提供的内容,其内容也很简单,比如点击操作就是 click ()。因此,如果目标只是想写一个自动化脚本,在学习的时候,只需要关注两大部分,一个是如何找到想要的控件,一个是如何对控件进行操作。
那么应该去哪里学习呢?答案就是官方文档。官方文档的内容很多,但是首先我们只需要关注其中的一小部分就行。
环境搭建
前面提到过,这个软件是在手机上运行的,但是众所周知,手机上敲代码是十分不方便的,因此,我们常常通过将手机投屏到电脑上,利用 Visual Studio Code 的 autox.js 插件进行编译执行,来查看运行结果,进行调试等。
手机 autox.js 软件配置
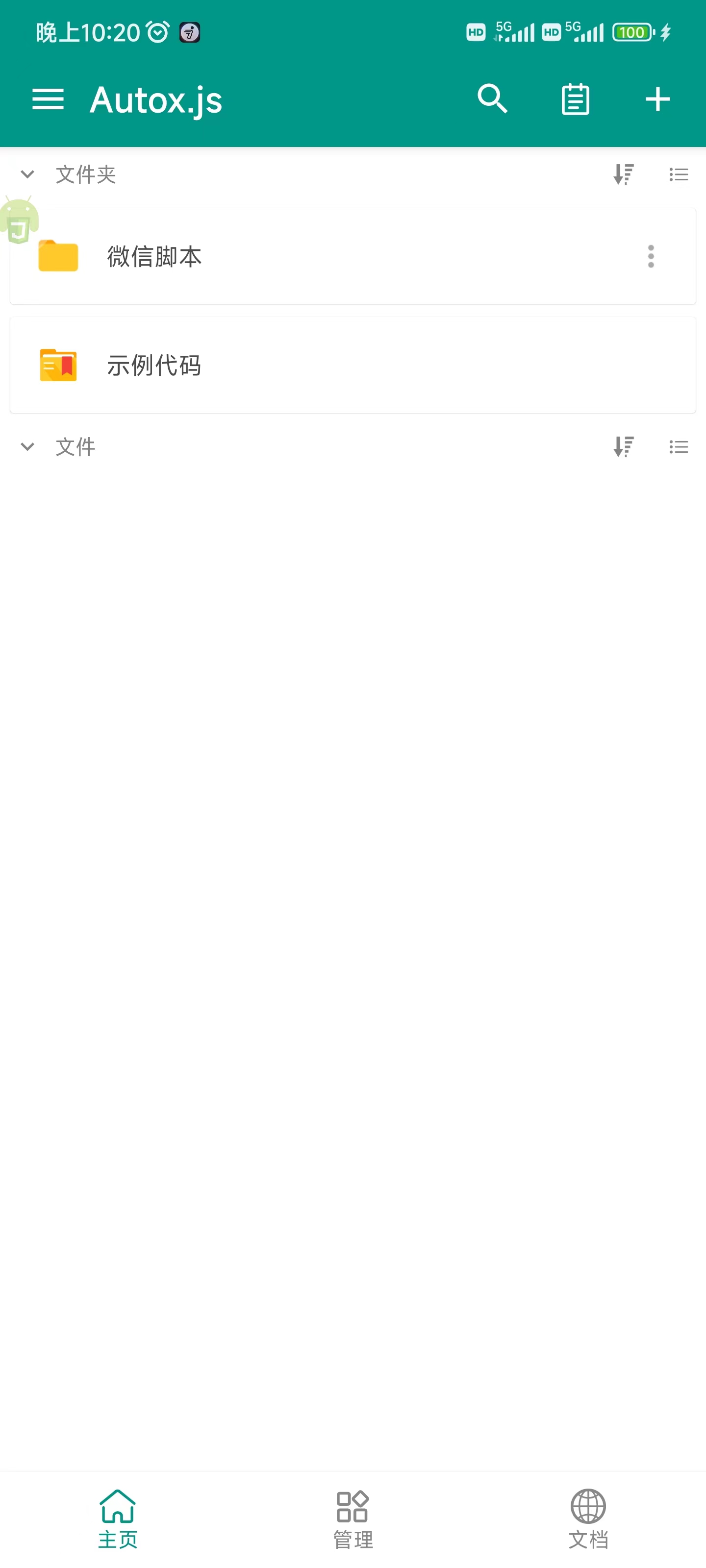
首先来看 autox.js 软件的配置,打开后的界面如下图所示:

这个界面就很清晰,上面是文件夹,下面是文件夹里的文件,右上角是新建文件。这些文件夹在手机中的存储路径也很好找,就是在手机的根目录下,有一个“脚本”文件夹,这些文件都存储在该文件夹下。
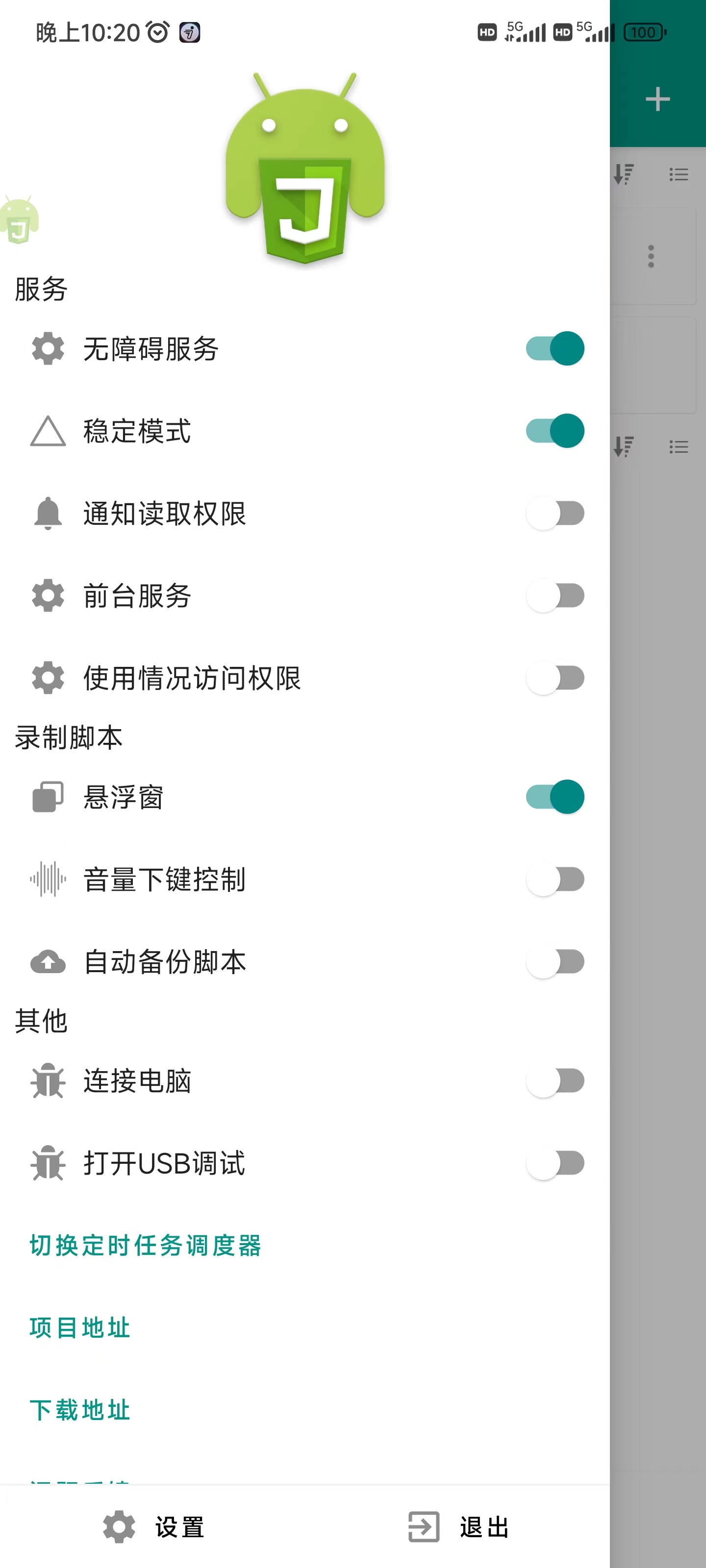
我们首先需要对其进行的配置是:

打开无障碍服务,稳定模式可以根据需要,开了稳定模式,会让你的脚本可以在更多的手机种类上运行。然后打开悬浮窗。
投屏软件
推荐 scrcpy 和 qtscrcpy 两款,直接在浏览器搜索,就可以进到相应的 github 界面上。使用也很简单,通过数据线,将手机连接到电脑上,然后打开开发者选项(开启方法可以自行百度,很简单),然后在开发者选项设置中,开启 USB 调试(安全设置)这个选项,打开了之后,才能在电脑上操控手机。
开发环境
使用 Visual studio code 软件进行开发,直接去其官网上下载即可。然后安装下面的扩展程序即可.

使用方法
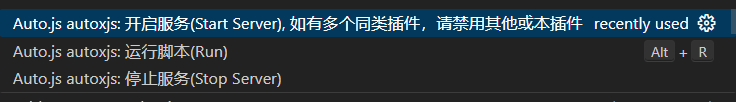
新建一个 js 文件,输入代码后,可以通过 ctrl+shift+p 快捷键打开命令行(如果没反应就是快捷键冲突了,可以修改一下,方法可以自行百度),在命令行中搜索 auto,会出来很多命令,我们常用的就是下面三个:

首先,我们需要开启服务。开启服务后,将其与手机连接。在 auto.js 软件里,在无障碍服务设置界面有一个连接电脑。投屏的前提是,手机和电脑要处于同一个 wifi 下,然后点击连接电脑,输入 ip 地址,就可以连接。
连接成功后,就可以运行脚本了。
基于控件的操作
由于各个手机的分辨率不同,显示效果也不同,因此,我们在开发脚本时,常常使用基于控件的操作,而不采用基于坐标的操作。所以我们在开始学习的时候,就在文档中找到基于控件的操作,点进去看即可,很容易懂。
打开相关文档后,首先就是介绍了 auto 函数的使用,这个一般都要写在代码的开头,如果想要脚本反应更快,就输入 auto('fast')。
然后就进入到两大重点,一个是定位到我们想要的控件,一个是怎么执行操作。
控件选择器UiSelector
通过各种条件来定位控件是通过 UiSelector 来实现的,这是一个对象,其定位的方法,其实与 HTML 等很像。一个页面是由各种各样的元素,或者说是控件构成的,每个控件都有很多属性,比如 text 属性、id 属性、desc 属性等,那么我们便可以根据这些属性,来筛选控件。
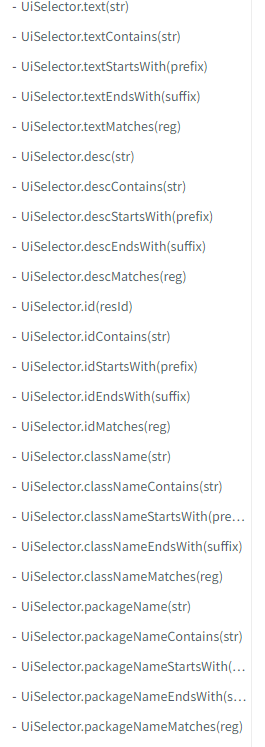
常用的便是如下几个属性:text, desc, id, className, packageName,正好对应着选择器的各种函数:

具体用法可以看文档,写的很详细。比如我们要点击朋友圈,那么我们可以写 text('朋友圈'),这样就可以定位到了。这些函数的返回值的类型仍然是 UiSelector,因此,这个是可以通过级联,来实现多个条件筛选的。比如 id('xx').text('xxxx')。
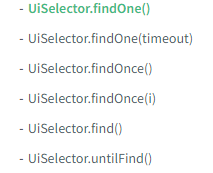
那么返回值是 UiSelector,我们要如何将选择器 UiSelector 筛选出的控件提取出来呢。这就用到 UiSelector 的另外几个函数,如下图所示:

常用的便是 findOne,我也很喜欢这个函数,因为它自带了 while 功能,也就是如果找不到满足条件的控件,就会将程序阻塞在这里,相当于 while(!findOne())。他们的返回值便是 UiObject 或 UiCollector。其中 UiCollector 就是一个数组,其中元素类型为 UiObject,可以用 JavaScript 中的语法对其进行操作,比如 forEach 遍历,length 求长度等。
然后还提供了两个常用到 if 条件中的函数,即 exists 和 waitFor,这两个都很实用。
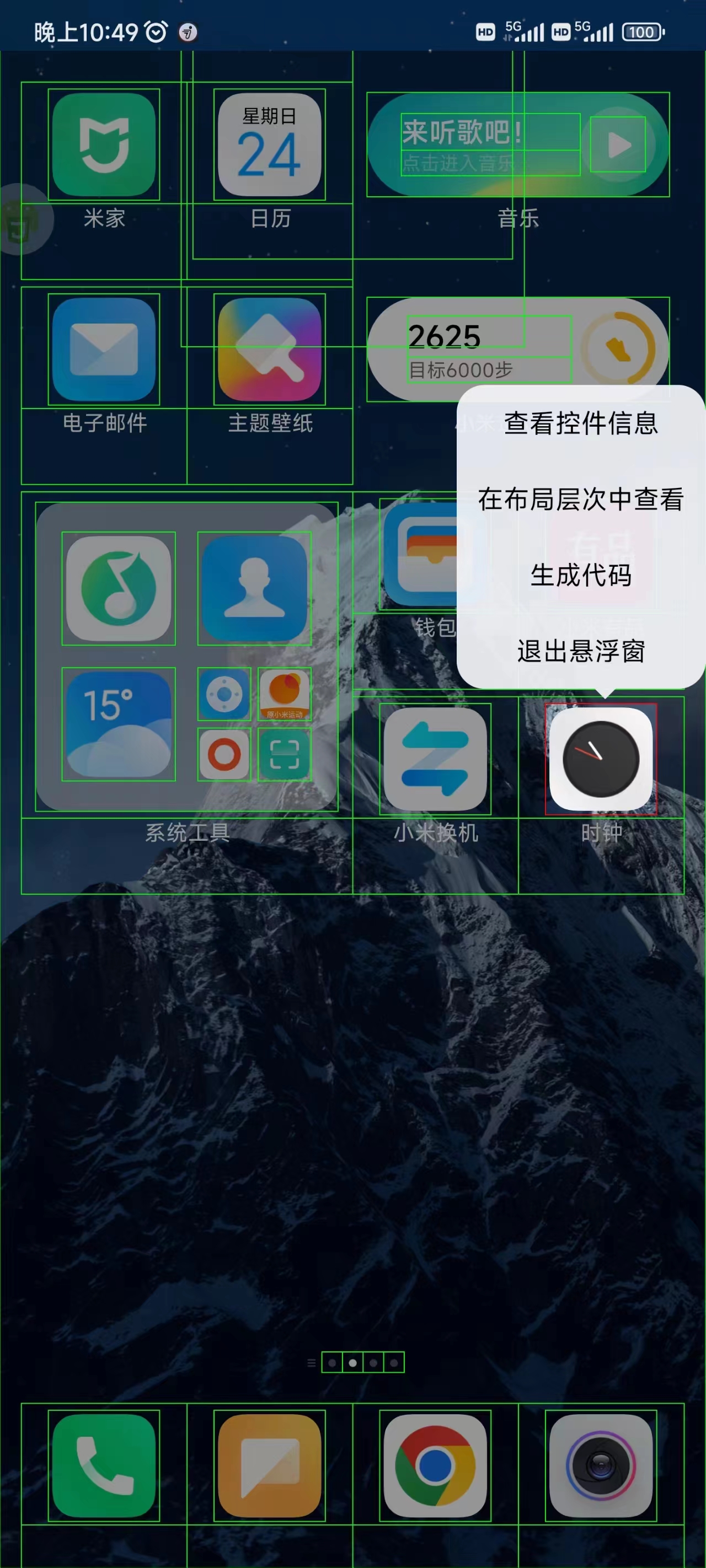
那么我们要如何知道手机上每一个控件的属性呢?这就需要用到 auto.js 这款软件了。首先,打开控件所在的页面,点击悬浮窗,然后点击中间蓝色的按钮,就会弹出布局分析的菜单,选择“布局范围分析”,就会看到画面中出现了一个个的框,这一个个的框,就代表了一个个的控件。点击想要查看的控件,然后点击“查看控件信息”,就可以知道它的各种属性了。

控件UiObject操作
这部分就很简单了,看文档就很容易看懂,我就大概分个类。
按钮操作
点击——click
长按——longClick
输入框操作
设置文本——setText
对选中文本进行复制——copy
对选中文本进行剪切——cut
粘贴——paste
选择文本——setSelection
可滑动页面操作
scroolUp/Down/Left/Right/Forward/Backforward
结语
auto.js 的内容是很多的,我就简单介绍了一下,更多的内容需要各位去查看文档。但是我觉得本文里的内容对于轻度使用用户已经够用了,起码我感觉实现一个大麦抢票脚本应该是没啥问题的,但是这种受限于手机反应速度,抢不到还是有可能的。希望这篇文章对你有所帮助。


去年看到过,收藏起来,后来发现没了,原来是停止维护了😂
博主好棒!!清晰又有条理,好上手ヾ(≧∇≦*)ゝ
好久没更新了, 这两天正好学到了一个很有用,也好玩的东西,发出来分享一下 ✧(≖ ◡ ≖✿)